An IDE for three.js, all in your browser
The browser has become more and more proficient at rendering 3D. This extends from rendering entire virtual worlds on VR devices like the Oculus Quest, all the way to displaying 3D content on your mobile phone.
Building 3D websites is difficult. Setting up deployment environments is taxing, deploying to production is a lot of work and collaborating with others requires a multitude of tools.Which begs the question, why aren’t more websites incorporating 3D components?
This is exactly why ThreeFiddle was created. Threefiddle empowers users to build, collaborate, share, and deploy for the modern 3D web.

Features
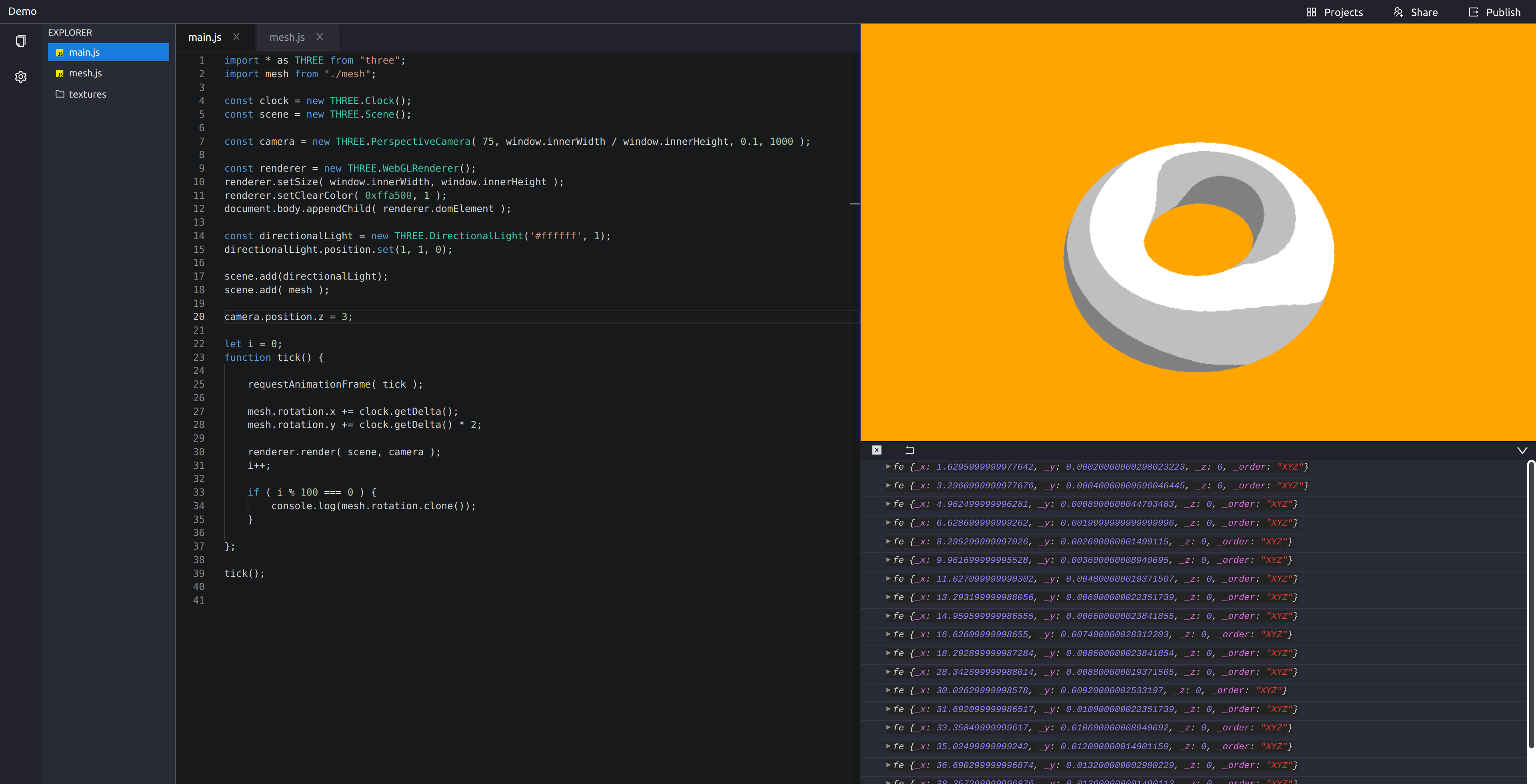
Build
ThreeFiddle allows you to quickly get started without the hassle of configuring complex development servers like Webpack. ThreeFiddle uses a virtual file system, allowing you to switch between three.js versions on the fly as well as configure your code to be shared between projects with the click of a button.
Collaborate
No need to stress about version control, edit together in real-time, easily sharing assets and code as your project grows.
Share
Quickly get feedback by simply sharing the link to your project’s preview. Share your creations with other users via modules and asset packs with the soon to be released marketplace.
Deploy
Easily export your projects for self hosting. The goal is to make ejecting your project from ThreeFiddle just as simple as starting a new project. This means eventually providing webpack configs and Kubernetes deployment files for ejected projects.
We also plan to support deploying directly to itch.io via the API in the near future.
Early Access
We plan to redefine how developers approach 3D development on the web. Interested in helping us? Sign up for early access.
What to chat about building development tools for three.js? Join the Discord server!
